Dreamweaver CS3集成了AJAX框(kuàng)架Spry,使得我最近(jìn)对Spry感(gǎn)上了兴趣(qù)。
再(zài)次(cì)说明下 Spry是Adobe公司推出的AJAX框架 ,所谓AJAX框架,就先谈目前流行的Web2.0。
1,这些(xiē)Web2.0站点从页面形式上来看(kàn),页面与(yǔ)浏览者的交互很时尚、也(yě)很(hěn)人性化。比如注(zhù)册信(xìn)息时输(shū)入邮箱不规则,页面立即提(tí)示……当然这在Web2.0之前已有应用,但是从来没(méi)有哪(nǎ)个时(shí)候(hòu)像现(xiàn)在如此推崇此类(lèi)即时检测等很符合用户体验的技术,这些脱离不(bú)了Javascript脚本的编(biān)写,其已属于AJAX的定义范畴。
2,当然AJAX不仅仅是这些,比如(rú)要做(zuò)个“TabPane 选项卡”很(hěn)炫(xuàn)酷的页面展示功能,我们手写Javascript脚本就比较的费事,当(dāng)然还(hái)有很多的(de)在Web2.0站点看到的(de)比如(rú)“显示和(hé)隐藏(cáng)”、“淡入淡出”等特效,这些都离不开Javascript,而现在我(wǒ)们也称为AJAX技术。
3,AJAX最核心的技术(shù)就是数据处理(lǐ)的能力,并能进行远程异(yì)步处理的能力,主(zhǔ)要集中在对XML数(shù)据的数据交(jiāo)互上(shàng)。
所有(yǒu)这些,Javascript占最(zuì)大(dà)比重,XHTML、CSS作为表现(xiàn)形式而存在、因XML涉及的XSLT、XPATH等技术融(róng)入其中,还有相关的DOM操作,这(zhè)些所(suǒ)有有需要功能文件的组(zǔ)合(hé)体就(jiù)构成(chéng)了AJAX框架(如果可(kě)以,你也(yě)可(kě)以自己(jǐ)写一个(gè)AJAX框架给大家使用)。
Adobe Spry 介绍(shào)页有这样一句话(huà):
With Spry, you can use HTML code, CSS code, and a minimal amount of JavaScript to incorporate XML data into your HTML documents, create widgets such as accordions and menu bars, and add different kinds of effects to various page elements.
使用Spry框架,用(yòng)HTML、CSS、JavaScript就(jiù)可以在HTML文章中展现XML数据、建立诸(zhū)如炫酷菜单(dān)的一些界面,还有其他的一(yī)些页面特效(大体上分(fèn)了三类内容,这也是Spry AJAX框架所具备的)。
由此,学习Spry就(jiù)可以从如下三(sān)点开始(shǐ):
Working with Spry widgets
Working with Spry Effects
Working with Spry XML Data Sets
前(qián)天(tiān)关于 Dreamweaver CS3集成Spry效果试用 就是Spry widgets中的一例,今天介绍(shào)的表单检测还属(shǔ)其(qí)中内容。
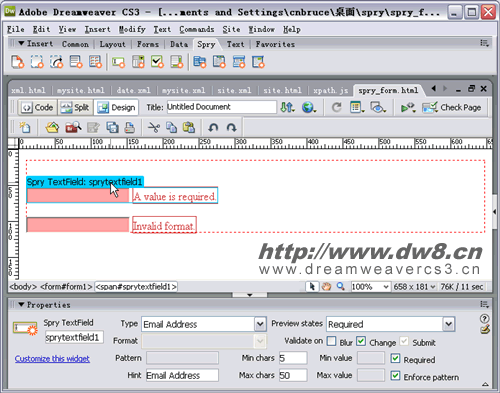
在页面(miàn)中(zhōng)插入“Spry”-“Spry validation text field”文本框(kuàng)之(zhī)后,在(zài)选中(zhōng)该(gāi)表单(dān)元素之后除了显示其元素属性以外,在选择该(gāi)表单元素之上(shàng)的蓝色文本(běn)“Spry TextField”,属性(xìng)面板中显示了表(biǎo)单验证相(xiàng)关的选项内(nèi)容。
比如下图就(jiù)是选择“Type”是“Email Address”的(de)邮件输入检测,触发的动(dòng)作默认是“Submit”,当然自己也可以选择“Blur”或“Change”,对于这(zhè)些(xiē)操作,则要求(qiú)使用者具备简单的Javascript知识。还(hái)可以设置默认文本(běn)提(tí)示(shì),是(shì)否必须填写(xiě)等。

测试地址: http://www.dw8.cn/demo/spry/spry_form.html
这些操(cāo)作,对于有Dreamweaver经(jīng)验的用户(hù)来说(shuō),曾经(jīng)是在(zài)DW的脚本行为中的操(cāo)作,不过那些显示的是弹出警告框,而现在是紧随表单(dān)元素之后的即时显示的文(wén)字(zì)信息(xī),相比较一(yī)下哪(nǎ)个更让用(yòng)户觉(jiào)得亲切呢?——这就是Web2.0在(zài)表现形式上质的飞(fēi)跃。
利用Spry框架提供这(zhè)些操作不仅生(shēng)成基(jī)于标准的XHTML+CSS代码,还能完成完善用户(hù)体验的(de)页面功能(néng),这是(shì)在(zài)Dreamweaver cs3初试Spry的体会。
下面再(zài)试用(yòng)下Spry框架(jià)的Effects和XML Data,相信更(gèng)精彩。 |


